
7 secrets for a successful mobile intranet
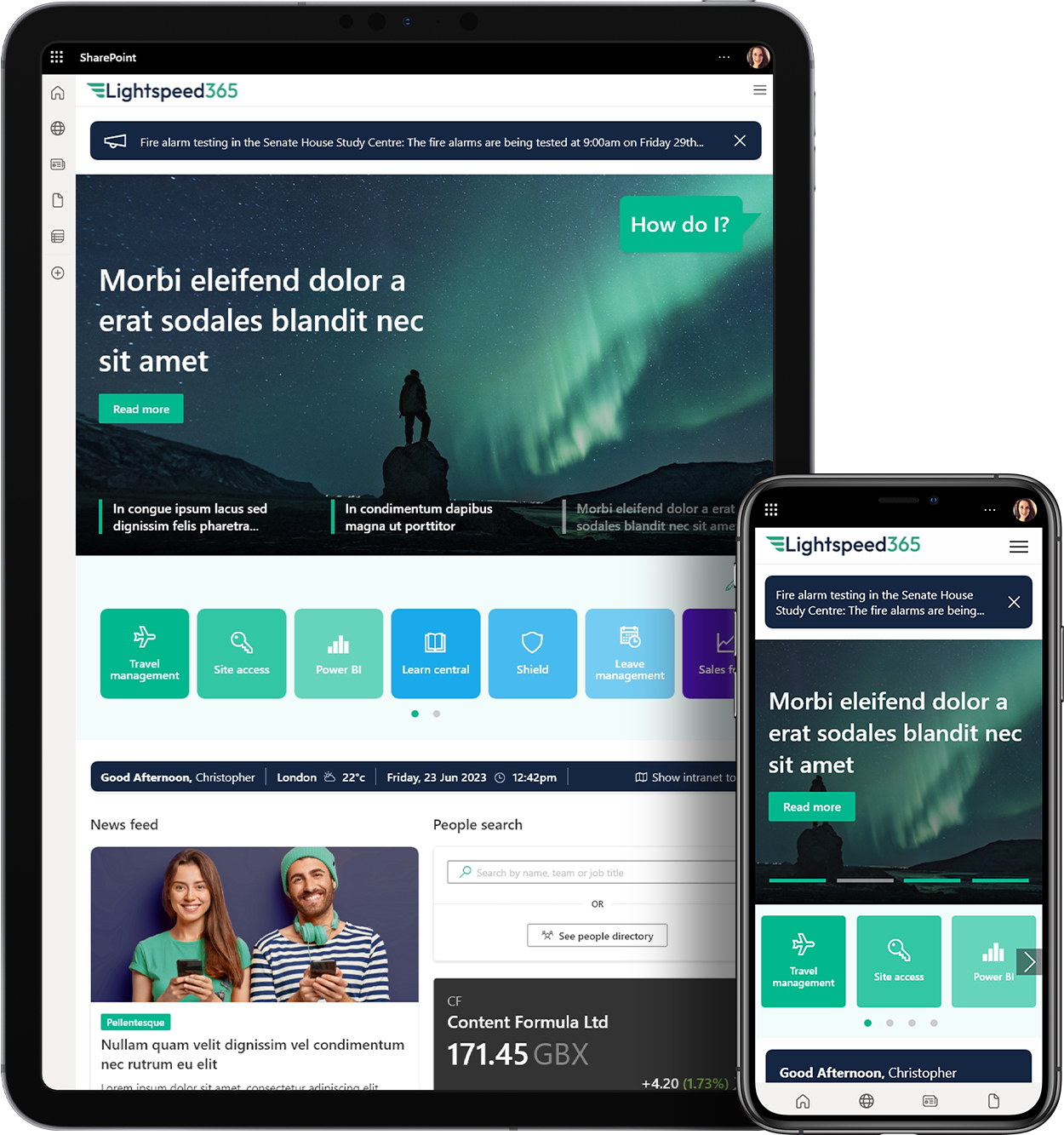
Making your intranet mobile is essential, particularly if you have a frontline workforce. Use these tips for a successful implementation.
We provide comprehensive, SLA based support services for your intranet and other Microsoft-based applications.

We offer comprehensive Microsoft consultancy services to help organisations build out and optimise their digital workplace.
Find out more about our Microsoft 365 consultancy services![]()
We design and create bespoke process automation solutions to streamline business operations and improve efficiency.
Find out more![]()
We develop custom apps and integrations that are compatible with systems and tailored to meet organisational needs.
Find out more![]()
Specialist knowledge management services to help organisations derive more value form their information assets.
Find out more![]()
Lightspeed365 intranet is a set of premium webparts that significantly improve the employee experience and branding of your SharePoint intranet

At Content Formula, we have been building SharePoint intranets since 2007 and are renowed for our award winning designs.
See SharePoint intranet![]()
We build your SharePoint intranet for a fixed price with our Lightspeed365 packages.
Find out more![]()
 Our custom-built intranet service
Our custom-built intranet service For organisations with more complex requirements, we'll build a tailored intranet to meet your needs.
Find out more![]()
We are experts in Microsoft technologies and deliver market leading consultancy and development services on: SharePoint, Microsoft 365, Teams, Power Platform and Azure.

We are a digital workplace consultancy and Microsoft Partner that specialises in delivering technology solutions and services to help people transform their digital workplace.
See SharePoint intranet design examples![]()

Making your intranet mobile is essential, particularly if you have a frontline workforce. Use these tips for a successful implementation.

Low code development can be a great approach to deliver capabilities on a SharePoint intranet, helping to rapidly create a feature-rich environment at relatively low cost.
Book in a live demo with us to discuss your project and find out more about our services, solutions and how we can add value to your digital workplace. Simply fill out the form and pick a time and date in our calendar.
Alternatively, if you have a question and would like more information about Content Formula, please visit our contact us page.
We look forward to meeting you.
![]() SharePoint
SharePoint
![]() Office 365
Office 365
![]() Teams
Teams
![]() Yammer
Yammer
![]() Azure
Azure
![]() Power Automate
Power Automate
![]() Power BI
Power BI
![]() LiveTiles
LiveTiles
![]() LMS365
LMS365
We use cookies to give you the best experience on our site. By continuing to use our website, you are agreeing to our use of cookies. To find more about the cookies, please see our cookie notice.
You can also read our privacy policy.